Cannot Read Property 'top' of Global.js Wp
Do you want to add together JavaScript in your WordPress pages or posts?
Sometimes you lot may need to add JavaScript code to your entire website or into specific pages and posts. By default, WordPress does not let you add lawmaking directly in your posts.
In this commodity, we'll evidence you how to add together JavaScript in WordPress pages or posts easily.

What is JavaScript?
JavaScript is a programming linguistic communication that runs on the user's browser, non on your server. This client-side programming allows developers to do a lot of absurd things without slowing downwardly your website.
If you desire to embed a video player, add together calculators, or some other tertiary-political party service, then you will be ofttimes asked to copy and paste a JavaScript code snippet into your WordPress website.
A typical JavaScript lawmaking snippet may look like this:
<script type="text/javascript"> // Some JavaScript code </script> <!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script>
But, if you lot add a javascript code snippet to a WordPress postal service or page, and so information technology will be deleted by WordPress when you lot try to save information technology.
That existence said, let'southward see how yous can easily add together JavaScript to WordPress pages or posts without breaking your website. You can use the quick links below to jump directly to the method you want to use.
- Add together JavaScript to unabridged site using a plugin
- Add together JavaScript manually using code
- Add JavaScript to single posts and pages using a plugin
Method 1. Add JavaScript to Entire WordPress Site Using Insert Headers and Footers Plugin
Sometimes a plugin or tool will need y'all to copy and paste a JavaScript code snippet into your website to piece of work correctly.
Normally, these scripts volition get in the header or footer section of your WordPress blog, so the code is loaded on every page view.
For case, when you install Google Analytics, the lawmaking needs to run on every page of your website, so it can rails your website visitors.
Y'all can manually add the code to your header.php or footer.php files, but these changes volition be overwritten when you update or alter your theme.
That's why we recommend using a WordPress plugin to add JavaScript to your entire WordPress site.
The best plugin for the job is the Insert Headers and Footers plugin.
The first thing y'all need to do is install and activate the plugin. For more details, come across our step by footstep guide on how to install a WordPress plugin.
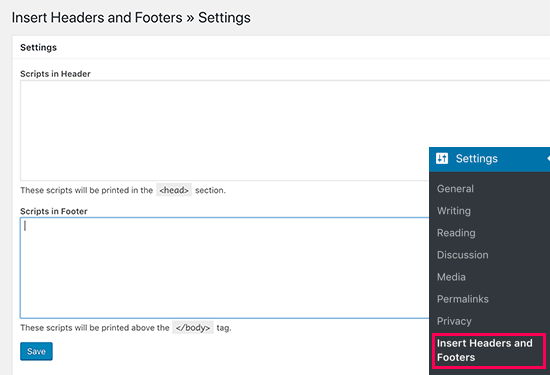
Upon activation, you need to become to Settings » Insert Headers and Footers.
Here you volition see three boxes for the header, body, and footer sections.

Y'all tin can at present paste the JavaScript y'all copied into one of these boxes and click on the 'Salve' button.
The plugin will now automatically load the lawmaking you added on every folio of your website.
Method 2. Adding JavaScript Code to WordPress Manually Using Code
With this method, you lot demand to add lawmaking to your WordPress files. If you lot haven't washed this before, then bank check out our guide on how to re-create and paste lawmaking in WordPress.
Start, nosotros'll show you how to add code to your WordPress site's header. You demand to copy the following code and add it to your functions.php, in a site-specific plugin, or by using a code snippets plugin.
part wpb_hook_javascript() { ?> <script> // your javscript code goes </script> <?php } add_action('wp_head', 'wpb_hook_javascript'); Adding JavaScript to a Specific WordPress Mail Using Lawmaking
If yous only desire to add JavaScript to a unmarried WordPress mail, and so you will demand to add together provisional logic to the code.
Take a look at the post-obit code snippet:
function wpb_hook_javascript() { if (is_single ('five')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php } } add_action('wp_head', 'wpb_hook_javascript'); The lawmaking above will merely run the JavaScript if the postal service ID matches 'five'. Make certain you lot supplant the '5' with your ain mail service ID.
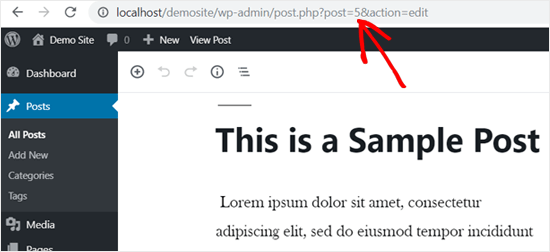
To detect the post ID open up the postal service where you lot want the JavaScript to run. Then, in the URL of the page, y'all'll find the postal service ID.

Calculation JavaScript to a Specific WordPress Page Using Code
If y'all only want to add JavaScript to a single WordPress page, and so you will need to add together conditional logic to the code, only like above.
Accept a look at the post-obit example:
function wpb_hook_javascript() { if (is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php } } add_action('wp_head', 'wpb_hook_javascript'); The code to a higher place will only run the JavaScript if the page ID is '10'. Brand sure you replace the '10' with your own page ID.
You can find the page ID using the same method as to a higher place. Simply open the page yous want the JavaScript to run and note the page ID in the URL.
Adding JavaScript to a Specific WordPress Mail or Folio Using Code in the Footer
If you desire the JavaScript to run in your site footer instead of the header, then you tin add the post-obit lawmaking snippet to your website.
function wpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer'); This lawmaking snippet hooks into wp_footer instead of wp_head. You tin too add together conditional tags to add together javaScript to specific posts and pages like the examples above.
Method 3. Calculation Javascript Lawmaking Inside WordPress Posts or Pages Using a Plugin
Another way you can add JavaScript to individual posts and pages is by using a plugin. You lot can select where in the content you want to embed your JavaScript code.
Get-go, you need to install and activate the Code Embed plugin. For more details, meet our beginner's guide on how to install a WordPress plugin.
Upon activation, you demand to edit the post or page where yous want to add JavaScript. And then, you need to enable custom fields which is hidden by default.
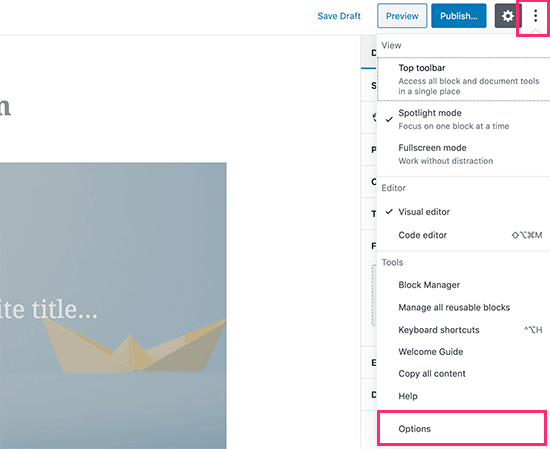
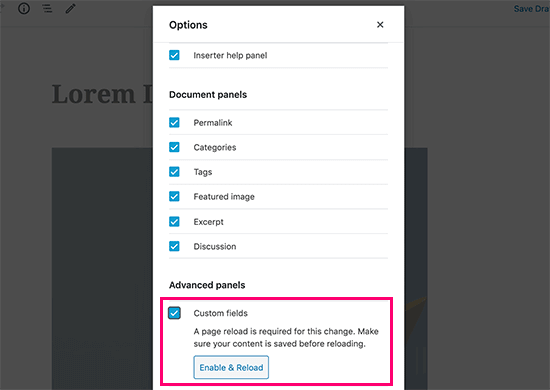
To view it, y'all need to click on the three-dot menu in the top-correct corner of the screen so select 'Options' from the carte du jour.

This brings up a popup where you need to check the 'Custom fields' pick under the 'Advanced panels' section.
So, click the 'Enable & Reload' button to reload the post editor.

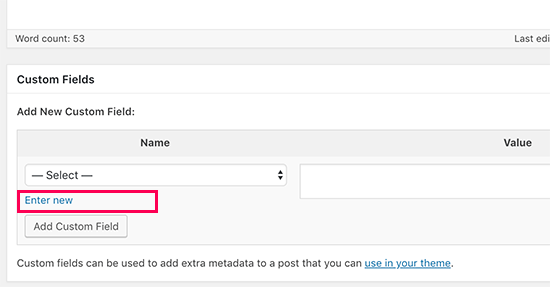
After that, yous'll see the 'Custom Fields' meta box directly beneath the content editor.
Next, click the 'Enter new' link.

The custom field name and value fields will now announced.
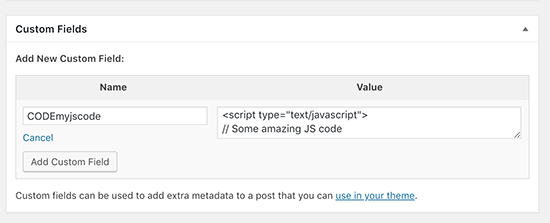
You need to provide a name for the custom field with the 'Code' prefix (for example, 'CODEmyjscode') then paste your JavaScript code into the value field.
Then, click the 'Add together Custom Field' button to relieve your custom field.

At present you tin utilize this custom field to embed the JavaScript lawmaking anywhere in this post or page. Simply add together this embed code anywhere in your post content.
{{CODEmyjscode}}
Make certain y'all click 'Update' or 'Publish' to save the page or post and make your JavaScript code live.
Pro tip: These methods are for beginners and website owners. If you lot are learning WordPress theme or plugin evolution, then you need to properly enqueue JavaScript and stylesheets to your projects.
We promise this commodity helped you larn how to easily add JavaScript in WordPress pages or posts. You may as well want to see our guide on how to choose the best blogging platform and our expert picks of the best AI chatbot software for your website.
If you liked this commodity, then please subscribe to our YouTube Aqueduct for WordPress video tutorials. You lot can besides discover us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, so we may earn a commission. See how WPBeginner is funded, why it matters, and how y'all can support us.
Source: https://www.wpbeginner.com/wp-tutorials/how-to-easily-add-javascript-in-wordpress-pages-or-posts/
0 Response to "Cannot Read Property 'top' of Global.js Wp"
Post a Comment